Embed 360 tours in your website
Each 360 tour created on the platform can be easily embedded in your website using an embed code created automatically. Check the example below:
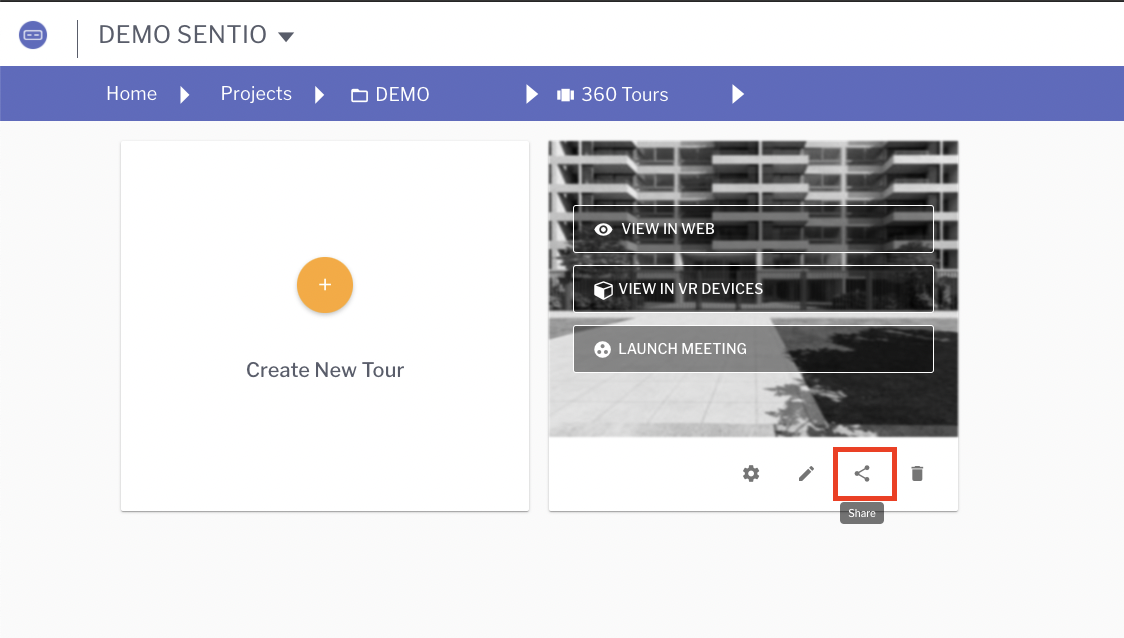
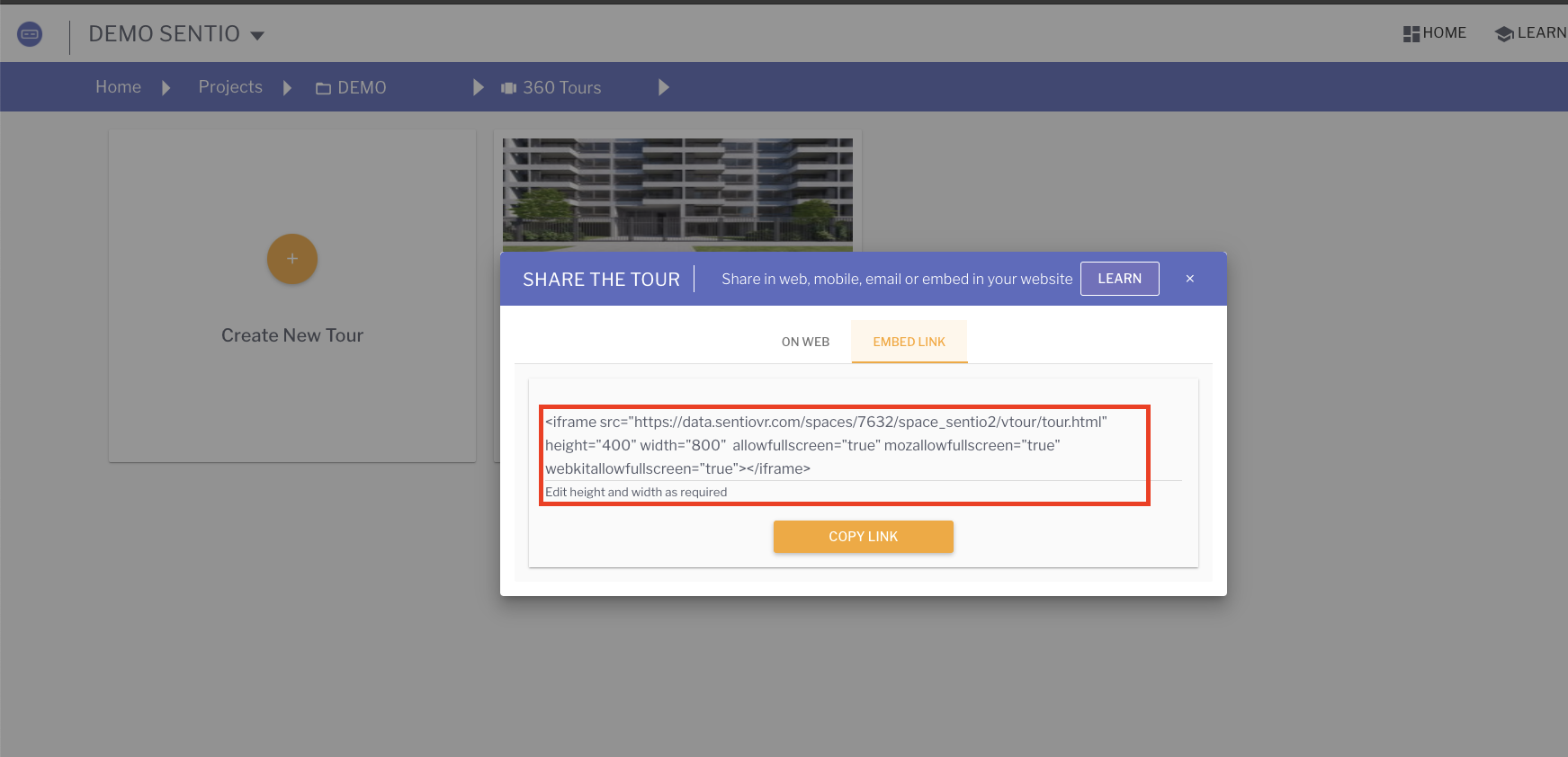
1) Get the embed code for the 360 tour first


2) Use the iframe to embed tour ( like a YouTube video )
Example: How to embed iFrame in Wordpress ?
Example of a 360 tour embed
Video tutorial:
Make Incredible Presentations in Virtual Reality
Updated over 2 years ago
